Neon Night Newsletter Block
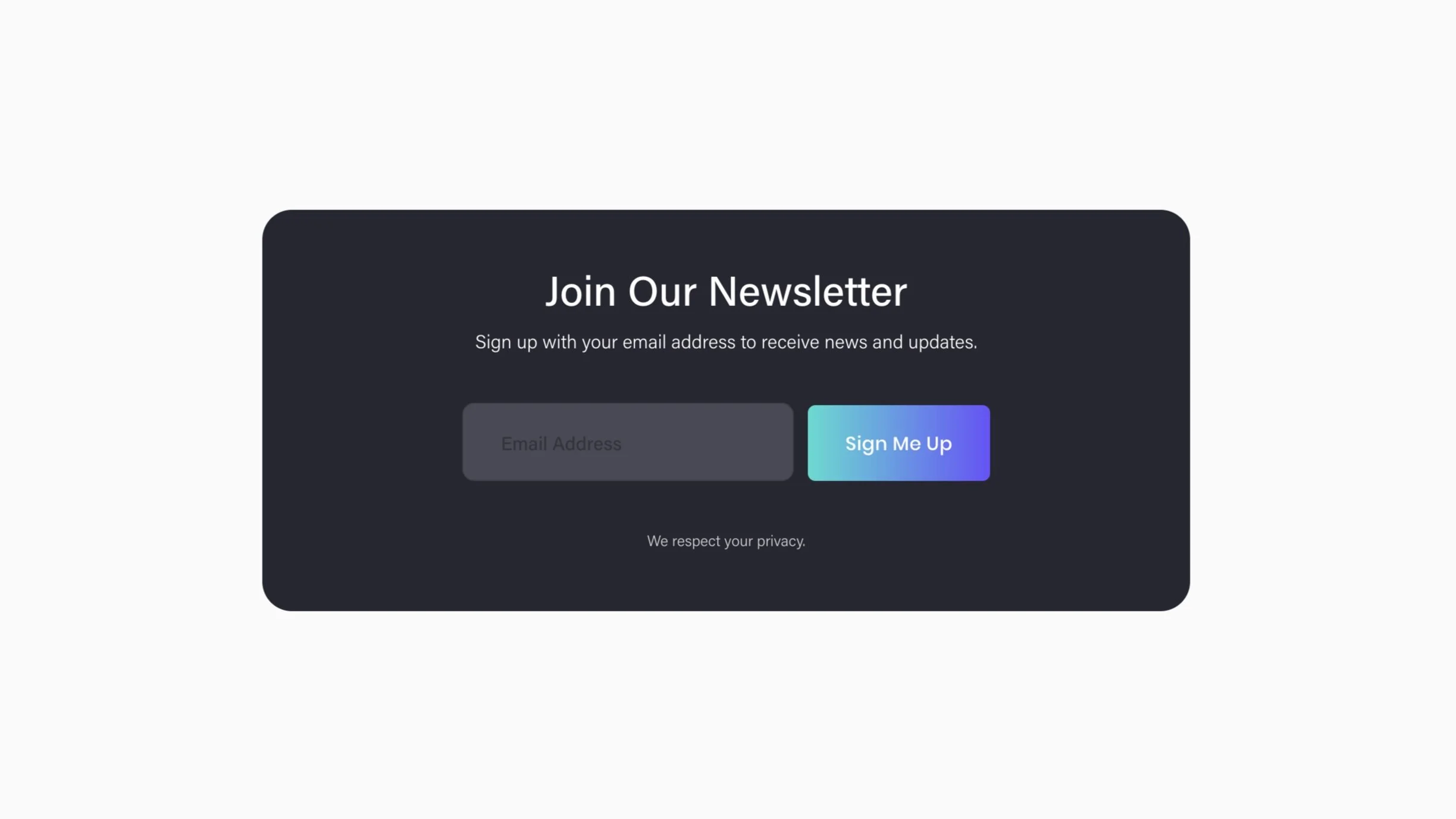
Look Demo
Give the newsletter block a neon and dark style. This plugin uses css editor and works with all template families.
How To Install
From your Squarespace account, go to the Custom CSS Editor. Copy and paste the code below into the Custom CSS Editor box.
// Newsletter Block //
.newsletter-block {
padding: 50px !important;
border-radius: 25px;
background-color: #272732;
}
// Newsletter Field //
.newsletter-form-field-element {
border-radius: 10px;
background-color: #494955 !important;
}
// Newsletter Button //
.newsletter-block .newsletter-form-button {
background: linear-gradient(to right, #21DDD1, #694DFD);
}
Customize
Newsletter Block: Adjust the padding, border radius, and background color values to your liking.
Newsletter Field: Adjust the border radius and background color values to your liking.
Newsletter Button: Change both of the background #21DDD1 and #649DFD color values to the colors of your choice.
Other colors and font styles can be done directly in your Squarespace settings.
License
This plugin comes with an Unlimited Use License. View License Terms