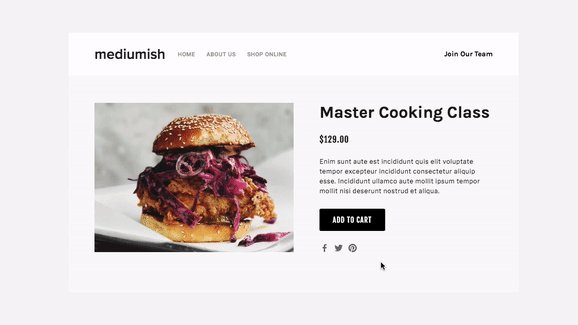
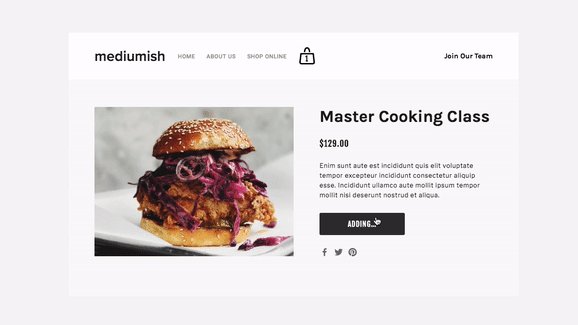
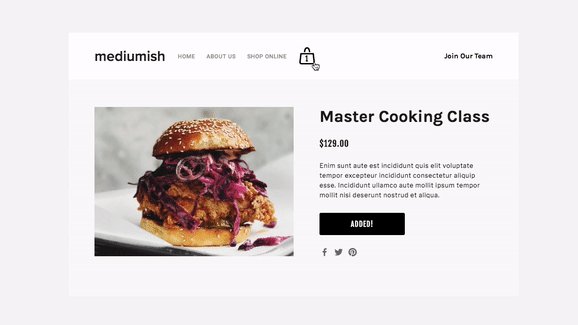
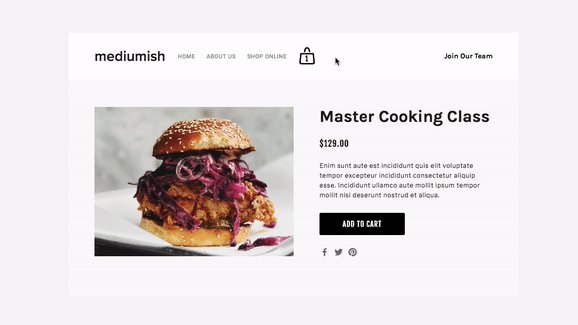
Hide Cart Until Item Is Added
Look Demo
Hide the shopping cart until an item is been added to it. This plugin uses code injection and works with Squarespace 7.0 (Brine template family).
How To Install
From your Squarespace account, go to Site Code Injection. Copy and paste the code below into the Footer Code Injection box.
<script>
/**
* Hide Cart until items in the cart
*/
(function () {
var carts = [].slice.call(document.querySelectorAll('.Cart'));
carts.forEach(function(cart) {
hideCart(cart);
});
/**
* Hide Cart
*/
function hideCart(cart) {
var cartQty = cart.querySelector('.sqs-cart-quantity');
// Handler
function handler(target) {
if (target.innerHTML === '0') {
cart.setAttribute('hidden', '');
} else {
cart.removeAttribute('hidden');
}
}
// Observer handler
var observer = new MutationObserver(function(mutations) {
handler(mutations[0].target);
});
// Hide/show the cart when the page is loaded
handler(cartQty);
// Hide/show the cart when an item was added/removed
observer.observe(cartQty, { childList: true });
}
})();
</script>
Customize
You do not need to change any values or properties.
License
This plugin comes with an Unlimited Use License. View License Terms