Color On Hover Social Icons
Look Demo
Change the hover color of a social icons block. This plugin uses css editor and works with all template families.
How To Install
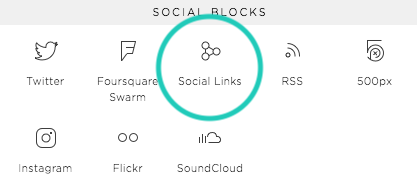
Add a Social Links block to a page and set up the alignment and size to your liking.
Make sure the style setting is set to Regular. Once finished, hit save.
From your Squarespace account, go to the Custom CSS Editor. Copy and paste the code below into the Custom CSS Editor box.
// Color On Hover Social Icons //
.social-icons-style-regular .sqs-use--icon{
fill: #000000 !important;
}
.social-icons-style-regular .sqs-svg-icon--wrapper:hover .sqs-use--icon{
fill: #FECB2F !important;
}
Customize
Change the fill values to the color of your choice.
License
This plugin comes with an Unlimited Use License. View License Terms