Leaflet Styled Images
Description
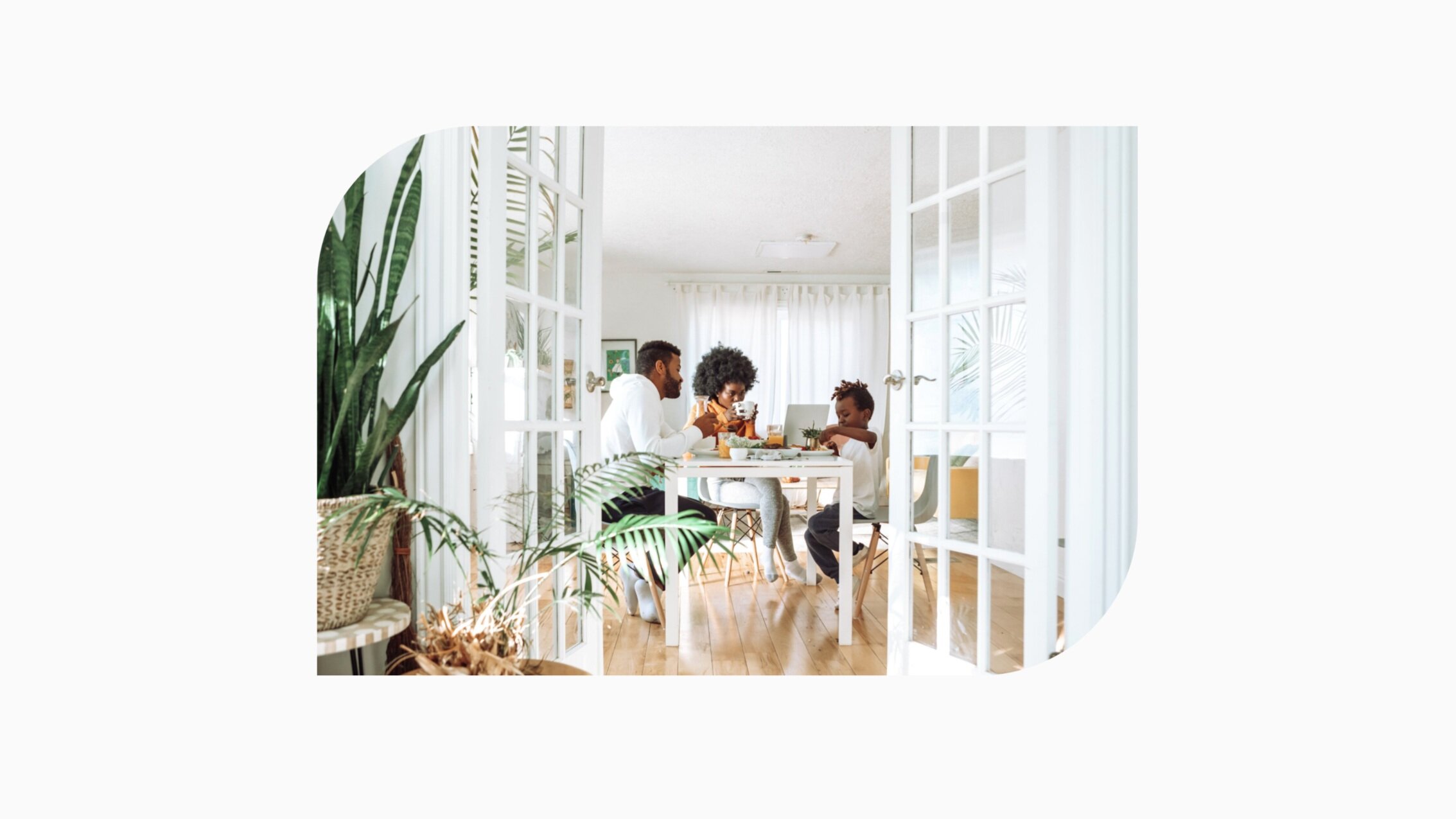
Add leaflet styled corners to the images use in an image block. This plugin uses css editor and works with all Squarespace templates.
How To Install
From your Squarespace account, go to the Custom CSS Editor. Copy and paste the code below into the Custom CSS Editor box.
// Leaflet Styled Images //
.sqs-block-image img {
border-radius: 150px 0px 150px 0px !important;
}
Customize
Adjust the border radius values to your liking.
Applies to any images using the image block. The inline, poster, collage, overlap, stacked, and card design layouts are all compatible with this plugin.