Criss Cross Grid Gallery
Look Demo
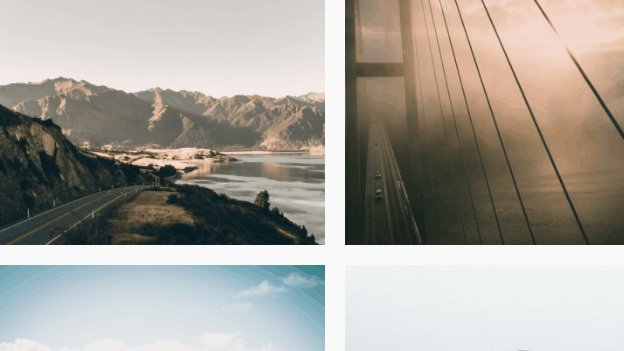
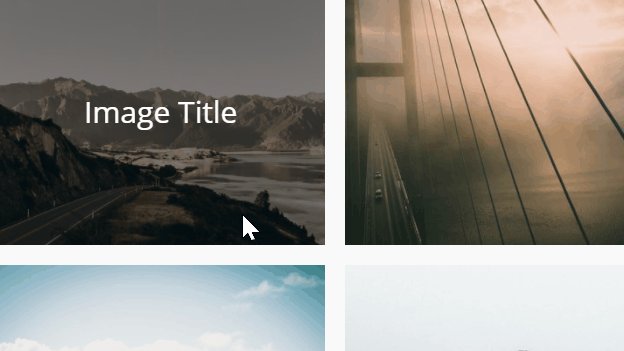
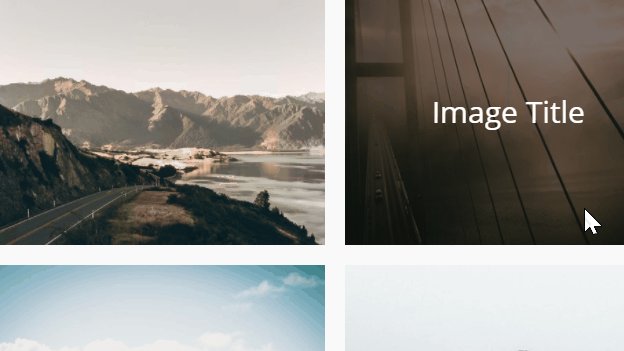
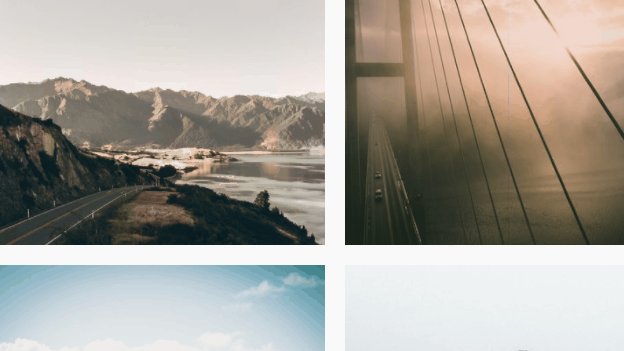
Add this hover animation to the grid gallery block. This plugin uses css editor and works with all template families.
How To Install
Insert a Gallery Block on your page, upload your images, and give each image their own title.
From the Design style setting, adjust to your liking. Below are the suggested settings. Cropping your images to the selected aspect ratio is also recommended.
When done, save the gallery and page.
Next, go to the Custom CSS Editor. Copy and paste the code below into the Custom CSS Editor box.
// Grid Gallery Criss Cross //
@media all and (min-width:770px){
.sqs-block-gallery .sqs-gallery-design-grid .slide:hover .image-slide-title{
opacity: 1;
}
.sqs-block-gallery .sqs-gallery-design-grid .slide:hover a:before{
position: absolute;
content: ' ';
display: block;
height: 100%;
width: 50%;
left: 0%;
top: 0px;
z-index: 999999999999999;
}
.sqs-block-gallery .sqs-gallery-design-grid .slide:hover a:after{
position: absolute;
content: ' ';
display: block;
height: 100%;
width: 50%;
right: 0%;
top: 0px;
z-index: 999999999999999;
}
.sqs-block-gallery .sqs-gallery-design-grid .slide div{
overflow: hidden;
}
.sqs-block-gallery .sqs-gallery-design-grid .slide a:before{
position: absolute;
content: ' ';
display: block;
height: 100%;
width: 50%;
left: 110%;
top: 0px;
background-color: rgba(0,0,0,0.5);
z-index: 999999999999999;
-webkit-transition: all 600ms cubic-bezier(0.165, 0.84, 0.44, 1);
transition: all 600ms cubic-bezier(0.165, 0.84, 0.44, 1);
}
.sqs-block-gallery .sqs-gallery-design-grid .slide a:after{
position: absolute;
content: ' ';
display: block;
height: 100%;
width: 50%;
right: 110%;
top: 0px;
background-color: rgba(0,0,0,0.5);
z-index: 999999999999999;
-webkit-transition: all 600ms cubic-bezier(0.165, 0.84, 0.44, 1);
transition: all 600ms cubic-bezier(0.165, 0.84, 0.44, 1);
}
.sqs-block-gallery .sqs-gallery-design-grid img{
-webkit-transition: all .3s ease-in-out !important;
-moz-transition: all .3s ease-in-out !important;
-o-transition: all .3s ease-in-out !important;
transition: all .3s ease-in-out !important;
}
.sqs-block-gallery .sqs-gallery-design-grid .image-slide-title{
position: absolute;
opacity: 0;
top: 40%;
left: 50%;
-webkit-transform: translate(-50%, -50%);
-ms-transform: translate(-50%, -50%);
-moz-transform: translate(-50%, -50%);
transform: translate(-50%, -50%);
pointer-events: none;
-webkit-transition: all .6s ease-in-out !important;
-moz-transition: all .6s ease-in-out !important;
-o-transition: all .6s ease-in-out !important;
transition: all .6s ease-in-out !important;
z-index:99999999999;
font-size: 50px !important;
font-weight: 400 !important;
color: #ffffff!important;
padding: 10px;
}
}
Customize
To adjust the title's font size, change the font-size: 50px value to the desired size.
License
This plugin comes with an Unlimited Use License. View License Terms