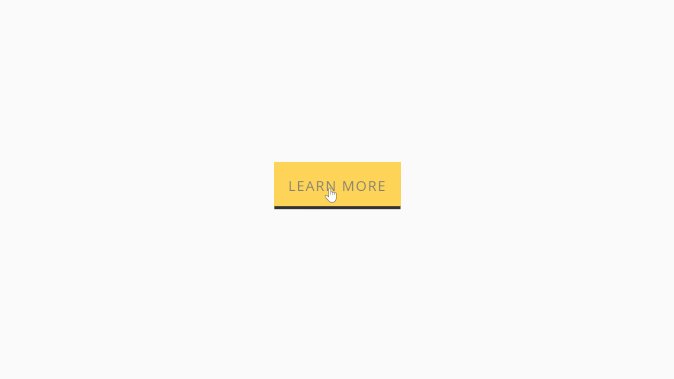
Slide and Bounce Color Button
Look Demo
Add this animation to any button block. This plugin uses css editor and works with all template families.
How To Install
Add a button to any page with the solid style. Save the page when done.
Next, go to the Custom CSS Editor. There are 4 styles available. Copy and paste one of the codes below into the Custom CSS Editor box.
Display slide in from left to right
// Slide In Bounce Button - Left To Right //
.sqs-block-button-element--small:hover{
color: #000000;
}
.sqs-block-button-element--small:hover:before, .sqs-block-button-element--small:focus:before, .sqs-block-button-element--small:active:before {
-webkit-transform: scaleY(1);
transform: scaleY(1);
-webkit-transition-timing-function: cubic-bezier(0.52, 1.64, 0.37, 0.66);
transition-timing-function: cubic-bezier(0.52, 1.64, 0.37, 0.66);
}
.sqs-block-button-element--small:before {
content: "";
position: absolute;
z-index: -1;
top: 0;
left: 0;
right: 0;
bottom: 0;
background: #FECB2F;
-webkit-transform: scaleX(0);
transform: scaleX(0);
-webkit-transform-origin: 0% 100%;
transform-origin: 0% 100%;
-webkit-transition-property: transform;
transition-property: transform;
-webkit-transition-duration: 0.5s;
transition-duration: 0.5s;
-webkit-transition-timing-function: ease-out;
transition-timing-function: ease-out;
}
.sqs-block-button-element--small {
display: inline-block;
vertical-align: middle;
-webkit-transform: perspective(1px) translateZ(0);
transform: perspective(1px) translateZ(0);
box-shadow: 0 0 1px transparent;
position: relative;
-webkit-transition-property: color;
transition-property: color;
-webkit-transition-duration: 0.3s;
transition-duration: 0.3s;
}
.sqs-block-button-element--small {
margin: .4em;
padding: 1em;
cursor: pointer;
text-decoration: none;
-webkit-tap-highlight-color: rgba(0,0,0,0);
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}
Display slide in from right to left
// Slide In Bounce Button - Right To Left //
.sqs-block-button-element--small:hover{
color: #000000;
}
.sqs-block-button-element--small:hover:before, .sqs-block-button-element--small:focus:before, .sqs-block-button-element--small:active:before {
-webkit-transform: scaleY(1);
transform: scaleY(1);
-webkit-transition-timing-function: cubic-bezier(0.52, 1.64, 0.37, 0.66);
transition-timing-function: cubic-bezier(0.52, 1.64, 0.37, 0.66);
}
.sqs-block-button-element--small:before {
content: "";
position: absolute;
z-index: -1;
top: 0;
left: 0;
right: 0;
bottom: 0;
background: #FECB2F;
-webkit-transform: scaleX(0);
transform: scaleX(0);
-webkit-transform-origin: 100% 100%;
transform-origin: 100% 100%;
-webkit-transition-property: transform;
transition-property: transform;
-webkit-transition-duration: 0.5s;
transition-duration: 0.5s;
-webkit-transition-timing-function: ease-out;
transition-timing-function: ease-out;
}
.sqs-block-button-element--small {
display: inline-block;
vertical-align: middle;
-webkit-transform: perspective(1px) translateZ(0);
transform: perspective(1px) translateZ(0);
box-shadow: 0 0 1px transparent;
position: relative;
-webkit-transition-property: color;
transition-property: color;
-webkit-transition-duration: 0.3s;
transition-duration: 0.3s;
}
.sqs-block-button-element--small {
margin: .4em;
padding: 1em;
cursor: pointer;
text-decoration: none;
-webkit-tap-highlight-color: rgba(0,0,0,0);
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}
Display slide in from top to bottom
// Slide In Bounce Button - Top To Bottom //
.sqs-block-button-element--small:hover{
color: #000000;
}
.sqs-block-button-element--small:hover:before, .sqs-block-button-element--small:focus:before, .sqs-block-button-element--small:active:before {
-webkit-transform: scaleY(1);
transform: scaleY(1);
-webkit-transition-timing-function: cubic-bezier(0.52, 1.64, 0.37, 0.66);
transition-timing-function: cubic-bezier(0.52, 1.64, 0.37, 0.66);
}
.sqs-block-button-element--small:before {
content: "";
position: absolute;
z-index: -1;
top: 0;
left: 0;
right: 0;
bottom: 0;
background: #FECB2F;
-webkit-transform: scaleY(0);
transform: scaleY(0);
-webkit-transform-origin: 50% 100%;
transform-origin: 50% 100%;
-webkit-transition-property: transform;
transition-property: transform;
-webkit-transition-duration: 0.5s;
transition-duration: 0.5s;
-webkit-transition-timing-function: ease-out;
transition-timing-function: ease-out;
}
.sqs-block-button-element--small {
display: inline-block;
vertical-align: middle;
-webkit-transform: perspective(1px) translateZ(0);
transform: perspective(1px) translateZ(0);
box-shadow: 0 0 1px transparent;
position: relative;
-webkit-transition-property: color;
transition-property: color;
-webkit-transition-duration: 0.3s;
transition-duration: 0.3s;
}
.sqs-block-button-element--small {
margin: .4em;
padding: 1em;
cursor: pointer;
text-decoration: none;
-webkit-tap-highlight-color: rgba(0,0,0,0);
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}
Display slide in from bottom to top
// Slide In Bounce Button - Bottom To Top //
.sqs-block-button-element--small:hover{
color: #000000;
}
.sqs-block-button-element--small:hover:before, .sqs-block-button-element--small:focus:before, .sqs-block-button-element--small:active:before {
-webkit-transform: scaleY(1);
transform: scaleY(1);
-webkit-transition-timing-function: cubic-bezier(0.52, 1.64, 0.37, 0.66);
transition-timing-function: cubic-bezier(0.52, 1.64, 0.37, 0.66);
}
.sqs-block-button-element--small:before {
content: "";
position: absolute;
z-index: -1;
top: 0;
left: 0;
right: 0;
bottom: 0;
background: #FECB2F;
-webkit-transform: scaleY(0);
transform: scaleY(0);
-webkit-transform-origin: 50% 0;
transform-origin: 50% 0;
-webkit-transition-property: transform;
transition-property: transform;
-webkit-transition-duration: 0.5s;
transition-duration: 0.5s;
-webkit-transition-timing-function: ease-out;
transition-timing-function: ease-out;
}
.sqs-block-button-element--small {
display: inline-block;
vertical-align: middle;
-webkit-transform: perspective(1px) translateZ(0);
transform: perspective(1px) translateZ(0);
box-shadow: 0 0 1px transparent;
position: relative;
-webkit-transition-property: color;
transition-property: color;
-webkit-transition-duration: 0.3s;
transition-duration: 0.3s;
}
.sqs-block-button-element--small {
margin: .4em;
padding: 1em;
cursor: pointer;
text-decoration: none;
-webkit-tap-highlight-color: rgba(0,0,0,0);
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}
Customize
Replace the color #000000 and background #FECB2F values with the colors of your choice.
The code works for the small button block. If you want to modify a medium or large button, replace all .sqs-block-button-element--small text with either .sqs-block-button-element--medium or .sqs-block-button-element--large.
License
This plugin comes with an Unlimited Use License. View License Terms