Text Highlight Selection Color
Description
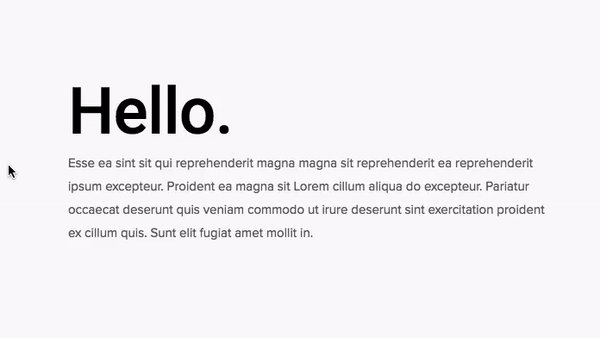
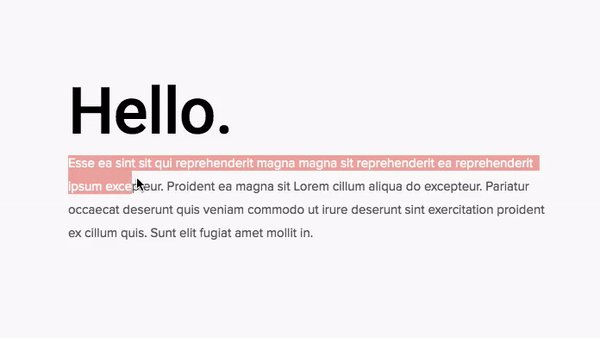
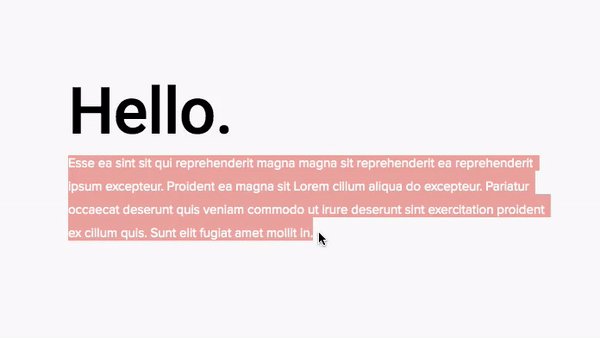
Change the color of when you select and highlight text. This plugin uses css editor and works with all template families.
How To Install
From your Squarespace account, go to the Custom CSS Editor. Copy and paste the code below into the Custom CSS Editor box.
// Text Highlight Selection Color //
::selection {
background: #F4B5A8;
color: #FFFFFF;
}
::-moz-selection {
background: #F4B5A8;
color: #FFFFFF;
}
Customize
To change the highlight color itself, switch the background values #F4B5A8 to the color of your choice.
To change the text color when highlighted, switch the color values #FFFFFF to the color of your choice.