Remove Comment Box From Specific Blog Page
Look Demo
Remove the comment box from a specific blog page (not individual post). This plugin uses css editor and works with all template families.
How To Install
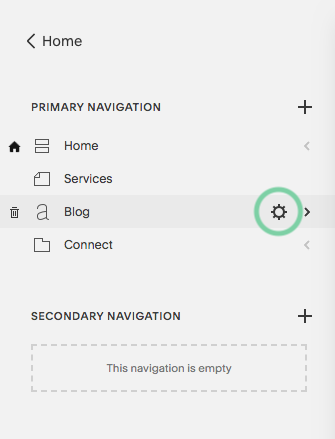
From your Squarespace account, go into any specific blog page’s ⚙️ settings and located Page Header Code Injection.
Copy and paste the code below into the Page Header Code Injection.
<!-- REMOVE COMMENT BOX -->
<style>
.BlogItem-comments {
display: none;
}
</style>
Customize
You do not need to change any of the values or properties.
Keep in mind that this code removes the Comment Box from a specific blog page and not from an individual post.
License
This plugin comes with an Unlimited Use License. View License Terms