Announcement Bar Button
Look Demo
Easily create and add a button to the announcement bar. This plugin uses css editor and works with all template families.
How To Install
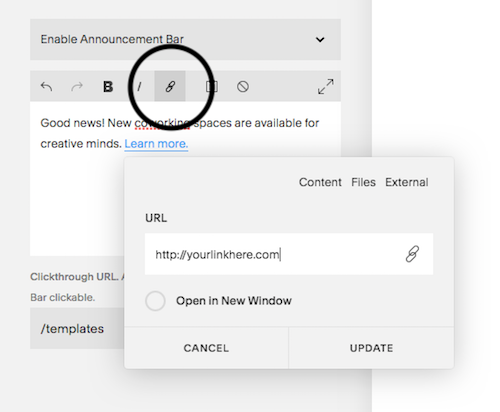
Go to the Announcement Bar settings and add a link at the end of the text: Marketing > Announcement Bar
Save your settings when finished.
Next, go to the Custom CSS Editor. Copy and paste the code below into the Custom CSS Editor box.
// Announcement Bar Button //
.sqs-announcement-bar p a {
display: inline-block;
text-decoration: none !important;
color: #000000 !important;
background: #FAFAFA;
border-radius: 50px;
padding: 8px 16px;
margin: 5px;
}
Customize
Adjust color, background, border radius, padding and margin to liking.
License
This plugin comes with an Unlimited Use License. View License Terms