Gradient Page Background – For Brine
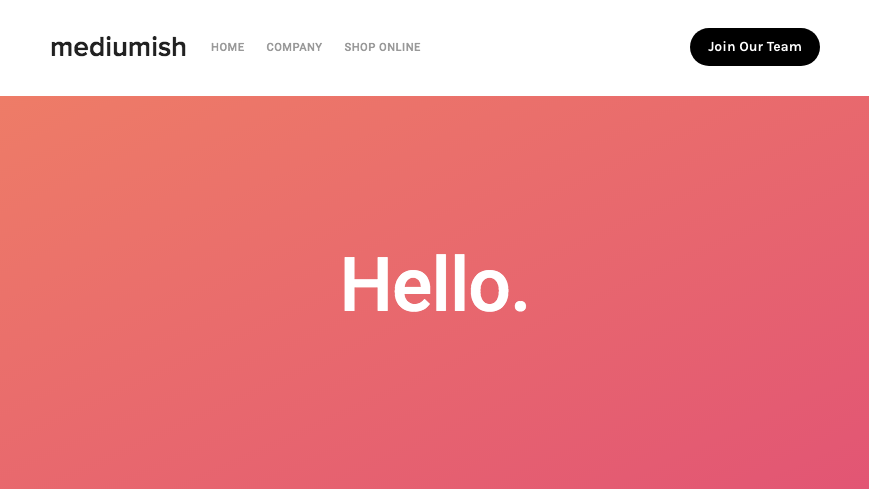
Look Demo
Add a gradient background to any page. This plugin uses css editor and works with Squarespace 7.0 (Brine template family).
How To Install
From your Squarespace account, go to the Custom CSS Editor. There are 6 styles available. Copy and paste one of the codes below into the Custom CSS Editor box.
Display Two Colors
// Horizontal Style - Two Colors //
.Main-content {
background-color: #000000 ; /* make this your darkest color */
background-image: linear-gradient(to right, #F07C63, #E45372);
}
// Diagonal Style - Two Colors //
.Main-content {
background-color: #000000 ; /* make this your darkest color */
background-image: linear-gradient(to bottom right, #F07C63, #E45372);
}
// Vertical Style - Two Colors //
.Main-content {
background-color: #000000 ; /* make this your darkest color */
background-image: linear-gradient(#F07C63, #E45372);
}
Display Three Colors
// Horizontal - Three Colors //
.Main-content {
background-color: #000000 ; /* make this your darkest color */
background-image: linear-gradient(to right, (#F07C63, #E45372, #88878E);
}
// Diagonal Style - Three Colors //
.Main-content {
background-color: #000000 ; /* make this your darkest color */
background-image: linear-gradient( to bottom right, #F07C63, #E45372, #88878E);
}
// Vertical Style - Three Colors //
.Main-content {
background-color: #000000 ; /* make this your darkest color */
background-image: linear-gradient (#F07C63, #E45372, #88878E);
}
Customize
Change the background image color values to your linking.
Set the background color value to a darker color. In case the gradient colors don’t load properly, this color will display instead.
Keep in mind that this code only works for pages that are not within an index.
License
This plugin comes with an Unlimited Use License. View License Terms