Product Categories Sidebar - Hover Style
1. Plugin Info
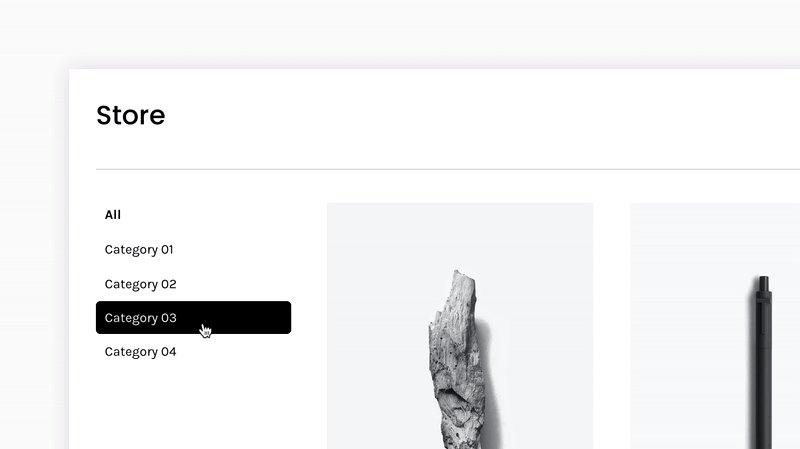
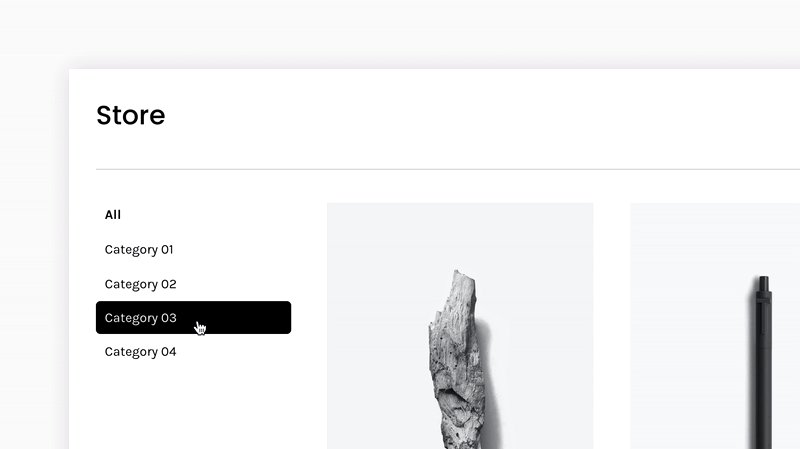
Add a hover style to the links in the product category sidebar.
Works with Squarespace 7.1
Uses Custom CSS
2. Add this code to Custom CSS
// Product Category Sidebar - Hover Style - Ghost //
.products.collection-content-wrapper .nested-category-tree-wrapper .category-link:hover {
background: #000;
color: #eee;
border: 0px solid #000;
padding: 5px 10px;
border-radius: 5px;
}
// Product Category Sidebar - Non Hovered Links - Ghost //
.products.collection-content-wrapper .nested-category-tree-wrapper .category-link {
padding-left: 10px;
}3. Customizable Options
Hovered Links Style:
Background
Color
Border Style
Padding
Border Radius
Non-Hovered Links Style:
Left Padding
4. Plugin Notes
Enabled the category sidebar in product page settings.
Other font styles (size, font family, etc) can be changed in Squarespace settings.