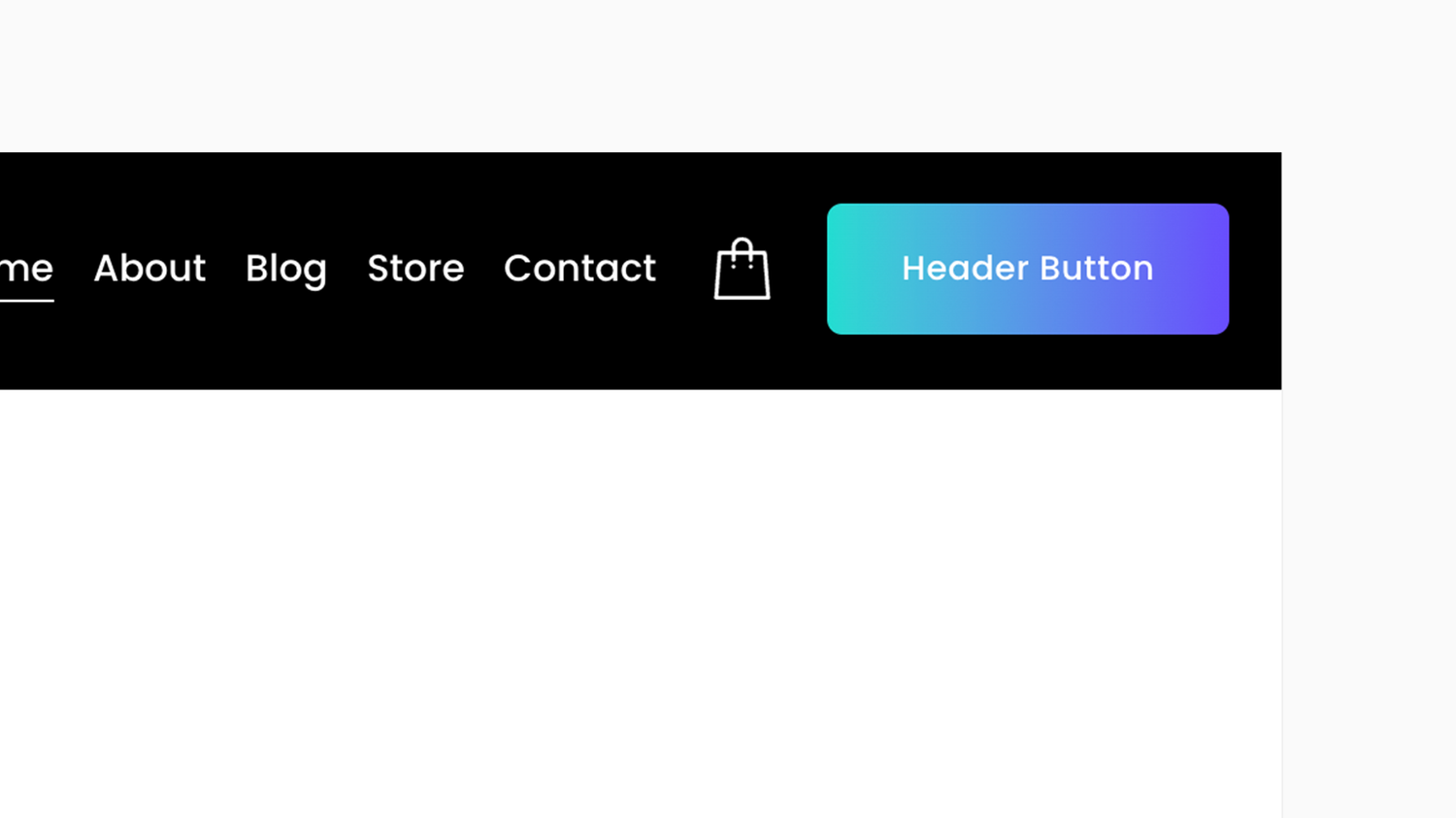
Header Button - Gradient Style
1. Plugin Info
Add a gradient style to the header and mobile menu button.
Works with Squarespace 7.1
Uses Custom CSS
2. Add this code to Custom CSS
// Header Button - Gradient Style - Ghost //
.header-actions .btn, .header-menu .header-menu-cta a {
background: linear-gradient(to right, #21DDD1, #694DFD) !important;
color: #ffffff !important;
}3. Customizable Options
Button Gradient Color
Button Text Color
4. Plugin Notes
Applies to the button on both desktop and mobile.